Overview
You can create very nice web forms easily with a high level of assurance with FormBuilder.
It’s simply a fantastic form tool with some fabulous features like no-coding, drag-n-drop GUI, stylish Bootstrap, Metro, Flat, Solid form themes, pure CSS mode form elements, as-you type conformation, anti-spam captcha etc.
Web form is the main media of communication with other websites. It plays a crucial role in reducing faulty and failed submission.
So it has to be clear, responsive and stunning. FormBuilder tool is such a remarkable tool that will help you to add latest design ideas with high web techniques.
Most Instinctive and simplest way to use FormBuilder – You don’t have to use hand coding, just design simple and complex form within a second with a simple and fast drag-n-drop form building.
- GUI Wizard
You can use FormBuilder with nice very performance, including layout, colors and style customization in MacOSX10.6+, Windows XP+.
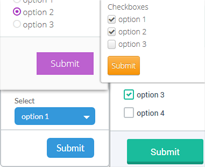
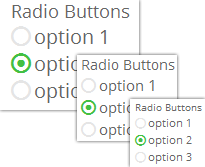
You can modify the color of elements with pre-designed color presets very easily. You can also change the checkbox and radio icons.
You can use the preview window to preview changes to your form immediately.
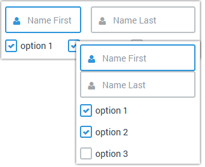
You can select and multiselect drop-downs, checkboxes and radio buttons in the text field and paragraph field with this awesome form tool.
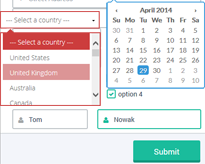
If you need some advanced options like name, address, email, website URL, file upload, password, calendar, number, captcha fields just mark the box as “Required”.
You can also preview the warning message if it is necessary. You can use best trusted and potential Google reCaptcha in one click.
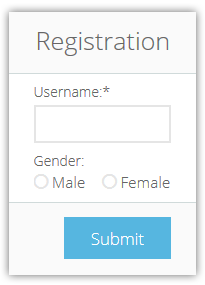
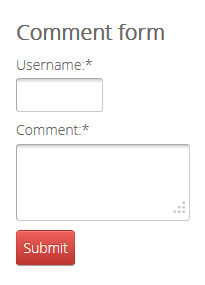
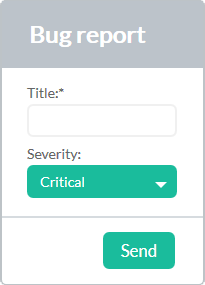
- Use of imaginary colored themes
In desktops and mobiles your forms will seem to be marvelous.
The forms created by ForBuilder tool are watchfully verified on multiple browsers, OS and devices to confirm that they will be beautiful to look and perform properly in all browsers yet lacking Javascript.
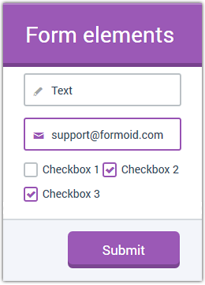
The form elements will seem to be very clear and pixel-perfect without pictures as the form elements are designed by CSS.
You can really use any fonts, whatever you like instead of traditionally and tediously used fonts.
It will only use the CSS styled radios, date picker, file upload, selects, checkboxes tool tips, and even google captcha.
When any error will take place the form will authorize as the user types and show tool tips. It also supports HTML5 authorization.
- PHP Form Backend
FormBuilder not only produce HTML forms for users, but also produces potential PHP handler.
Though the PHP code of server-side is self producing so PHP file along with HTML in a PHP server can be uploaded easily and the most interesting matter is you even don’t have to know the PHP programming language.
A response to the email which was set in FormBuilder app will be sent by the PHP script after uploading to the server.
Each of the submitted forms will be registered in the CSV file.
- Hosted Online Forms
You can also live-test the form by uploading and it can be done easily and quickly by clicking on the “preview and the test” button.
You will get a small code after completing the testing just only by pressing the “Share” button and will be able to insert in a web page by sending a simple email. You can also produce attractive lightbox popup form.
You can very easily check the uploaded file of the clients if the file upload option is added in the form.
You can very easily handle the forms and preview and update the stats. If you want, you can also reject a submitted form.
For the confirmation of the data protection of the users the submitted forms will be sent out through a strong 256-bit SSL encryption (HTTP protocol).
How to use FormBuilder software
FormBuilder - Step by step tutorial